ずっと下書き状態で放置されていたのがこの記事。
3年前はなにやら頑張っていたんだな…
せっかくなのでこのまま修正せずに公開しておこうと思います。
以下、放置されていたブログ記事↓↓
よくある生理日管理アプリ。
あれの「便秘」バージョンを作ろうと思います。
日記に入る前に、この日記を今後有意義に使うための工夫がひとつ。
過去の日報の中から、「あ、これいい発見だったな」ってところや「これから先も何度かお世話になりそうな情報だな」て事は、後日簡単に発見できるように星マークを付けてみた。
(検索機能を使って★☆部分をピックアップするため。)
原因、今後の反省 → ★マークを付ける
便利機能→ ☆
でも、今後もっとより効率的に、わかりやすくするため改善は必要だと思うが、それは追々修正していきたい。(とりあえず進めていきます!)
以下の記述は私のプログラミングの勉強の「日記」です。
20210607 (←日付)
Notepad++のテキストを開くことにまず手間取った。
丸い図を表示したいが、ウェブ検索のキーワードが要点を得ずにヒットしない。→夫に質問。「CSS 丸」で簡単にヒット。
(課題)
html、css、Javaスクリプトなど、の違いと本質を知る。役割を理解して的確なキーワードで検索できるようにする。
<参考サイト>
スタイルシート(CSS)の基本的な書き方【初心者向け】
https://techacademy.jp/magazine/4872
CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?
https://saruwakakun.com/html-css/basic/circle
【初心者向け】HTML、CSS、JavaScriptの違いと役割について
https://fastcoding.jp/blog/all/jquery/html-css-javascript/
20210608
(作業開始問題点)
丸を描くコードが見つかるが、うまく作動しない。そもそもコードの書き方がさっぱりわからない。おのずと手がすすまない。(情報不足過ぎる)
(tryしたこと)
・コードの書き方のサイトをざっと流し読み
・どうすれば書けるか、上達のコツなどのヒントを探す。
(課題・次回やること)
サンプルコード写経
<参考サイト>
ホームページのソースの見方。初心者でも簡単にソースが書ける方法
https://kukuli-blog.com/homepage-source/#i
プログラミングの読みやすいコードの書き方のコツ5つを解説!練習方法3選も紹介
https://web-camp.io/magazine/archives/60145#i
良いコードを書く技術(まとめ)
https://qiita.com/NoriakiOshita/items/e60ab5bb01b90d927ae5
コーディングが苦手な初心者Webデザイナーに上達するCSSの …
https://blog.cntlog.net/archives/2037
20210609wed PM13:45-
(tryしたこと)
サンプルコードの写経
(今日の成果)
おまじないという意識で<DOCTYPE!>一式を入れる
(課題・次回やること)
写経したが作動せず→まずはサンプルコードを反映させる。
タイピング遅い→タイプ練習
<参考サイト>
【HTMLの基本を徹底解説!】初心者向けHTMLの基本とよく使うタグ一覧
https://webst8.com/blog/html-major-basic-tag/
20210610thu PM10:30-AM0:30
(tryしたこと)
・サンプルコードが動かないので、まずは超初歩<h1>を表示した。
・今後の検証のため、ビフォーアフターのテキスト?(.html)のファイルを作成。どう変化するか検証する時はアフターを使って変化を調べることにする。(ビフォー・アフターとしておくと、タブに表示されていてわかりやすかった。
・CSSでフォントを指定しようとしたが失敗。昨日と同じくCSSが動かなかった。何か大きな見逃しがあるはず。
(今日の成果)
・<!DOCTYPE html>を入れると文字が一行下がって表示された。
・<p>は一行下で記載しようが、前の文章のすぐ後ろに記載しようが、どちらも同じに改行された。(変わらない)
・ <head>部分はSEOなどが関係することを理解。
(課題・次回やること)
・CSSがなぜ動かないのか解明する。
※タイピングは今後継続の課題とする。
<参考サイト> 【HTML入門】headerとbodyの意味と書き方
https://programming-study.com/technology/html-header-body/
・CSSとは?CSSで出来ることや書き方ついて紹介!https://www.modis.jp/staffing/insight/column_42/
CSSのセレクタ、プロパティ、値が一覧で載ってる。わかりやすい!サンプルもちょっと載ってる!
【2021年版】font-familyの正しい指定方法・タイプ別おすすめフォント設定例https://willcloud.jp/knowhow/font-family/#i-3
これをみてフォント変更を参考にしていたができない!
20210612土 PM9:40-
(tryしたこと)
1.cssの書き方 ①外部css ②HTMLファイルの中に<style>タグを書く。 ③HTMLのタグの中にcssを書く。
2.フォントを変える
3.タイピング基礎編1 (中段左手)https://typing.twi1.me/game/122
(今日の成果)
1はすべて出来た。3つの方法は実際動かしてみて理解できた。それぞれにメリットデメリットがある。外部ファイルが一般的
2は外部リンクに記載。動かなかった
(課題・次回やること)
成果2の理由を探る
左手中断D(中指)の存在が無いに近い。中指強化!
<参考サイト>
CSSの記述場所 – CSSはどこに書けばいいのか?【初心者向け】https://techacademy.jp/magazine/4890#sec1
CSSはどこに書く?外部CSSファイルの読み込み方&インラインでの書き方https://saruwakakun.com/html-css/reference/where-css#section1
20210614月 PM10:00-11:50
(今日の成果)
buttonタブでボタンを表示できた! htmlとcssでは円は描けないらしい。文章を作るもの(C言語とか?まだ理解できてない) Javaスクリプトを使って何かを作ろうとアドバイスをもらう。
(課題・次回やること) Javaスクリプトはどこに書くの?概要を調べる。明日から関数を使うようなプログラミングを目指す。
20210616水 PM14:30-:16:00
(今日の成果)写真を貼る
(課題・次回やること) Javaスクリプトの概要を調べる(どこに、どう書くのか?変数、配列とかわからず動かなかった)
<参考サイト>
HTML、CSS、JavaScriptの違いとは【基本解説】
https://sororikaku.com/html-css-javascript#CSS
【初心者向け】HTML、CSS、JavaScriptの違いと役割についてhttps://fastcoding.jp/blog/all/jquery/html-css-javascript/
20210617木 PM11:15-AM0:15
(tryしたこと)
リンクを貼ってページをつなぐ。 Javaスクリプトの概要をざっと読む。(下のサイトわかりやすかった!今後使えそう!)
(成果)
リンクで繋がったが、夫に結局教えてもらった。★href属性の”値”に余計な半角スペースが入っていたのが原因★
(課題・次回やること)
CSSをいじる。背景、フォント、等可能な限りいじる
<参考サイト>
Let’sプログラミング
https://www.javadrive.jp/javascript/before/</p>
20210618金 PM10:50-AM0:20
(開始時問題点)
CSSをどう書けばよいのか全くわからず、手が止まる。だから、サンプルコードでとにかく手を動かし、画面を動かしてみる。
(tryしたこと)
1ページと2ページをお互い行き来できるようにリンクを貼った。CSSを使う(プロパティ padding,background,width)
(成果)
☆F12機能(HTMLソースの閲覧)
★body内直下にいきなり文章を書かない。<p>タグ使う!HTMLはタグで構造を作っている。
(課題・次回やること)
CSSの書き方を理解する。そして動かす。その後、外部CSSファイルで試す。今日もfont-font-familyが動かなかった!
続き→ https://techacademy.jp/magazine/4872#sec2
CSSプロパティー「border-radius」 について
https://www.webcreatorbox.com/tech/border-radius
20210620日 PM11:00-AM0:15
(tryしたこと)
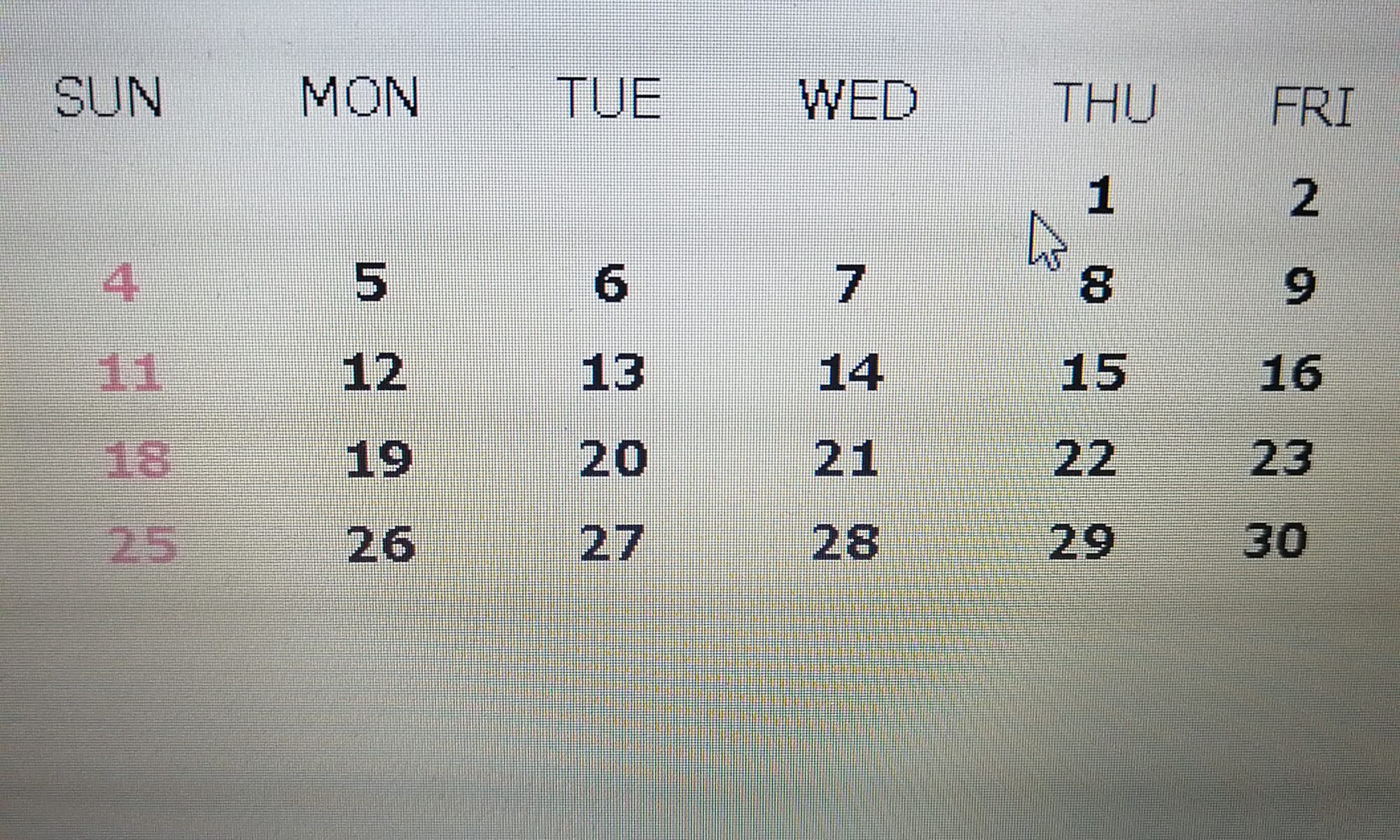
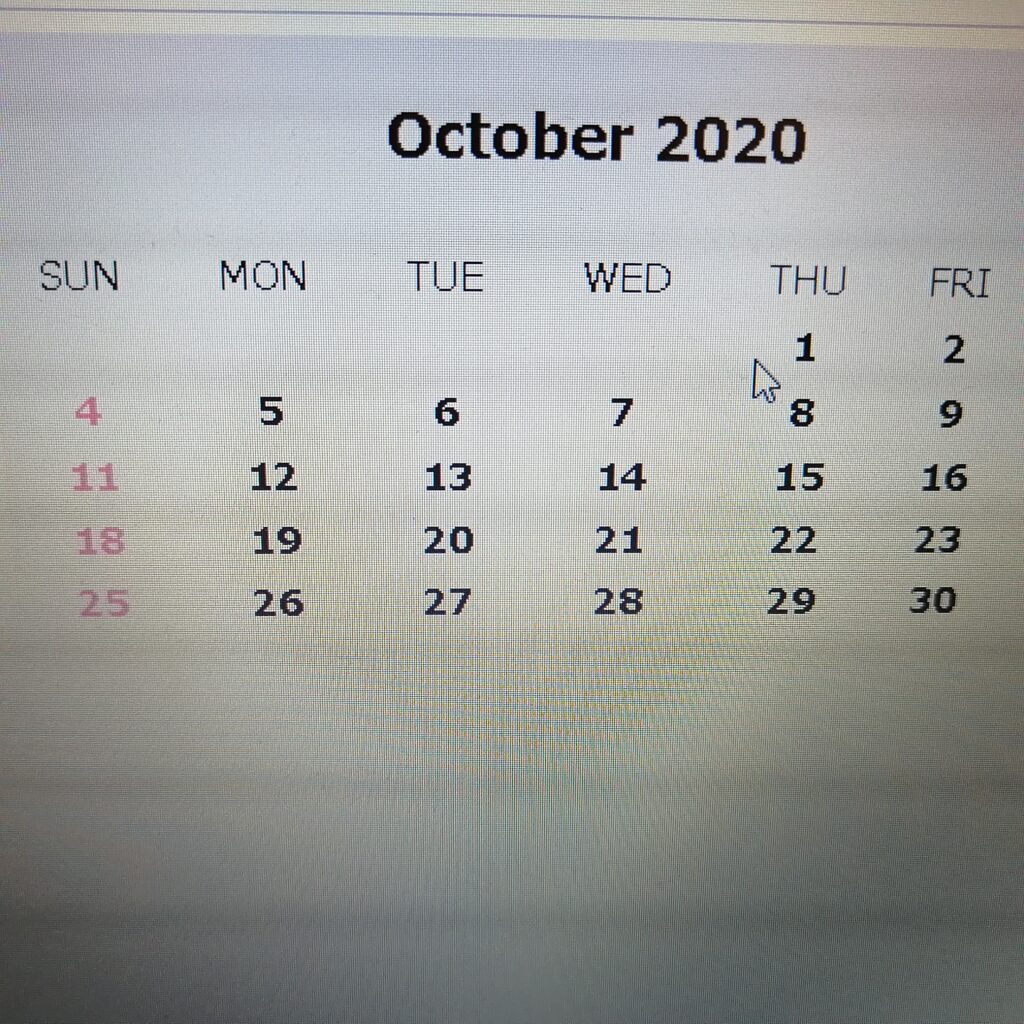
前回の続きのサンプルコード写経。 カレンダー機能を付ける
(成果)
CSSサンプルコード無事完成(HTMLファイルに直接記述)。HTML inputタグでカレンダー入力完了。→デザインを無視すれば、HPにすぐにカレンダー機能を持たせることが出来る事をはじめて知った。プログラミングって簡単便利だ。
(課題・次回やること)
作成したいアプリにふさわしくないカレンダー機能だったので、次回は適切なカレンダー機能を持たせる。(tableタグで作成もしてみよう。)
HTMLでカレンダーを使う方法を解説!作り方や埋め込み方法など
~~~数日記入忘れる。火曜日くらいからゆる朝活始める。
20210624Fri AM8:50-AM9:15<br />
(開始時問題点)<br /> CSS h1=center部分、文字が枠の真ん中に来ないのが?<br /> (tryしたこと)<br /> プロパティ検索、調べる<br />
(成果)<br /> 旦那さんからアドバイス。文字揃えはテキストアライン。<br />
(課題・次回やること)<br /> テキストアライン調べる。<br /> わからなくても写経、一通り完成させる。そのあと、検証。
20210630水 10:00-12:00,14:30-16:05
(tryしたこと)
・HTMLとCSSを使って作ったカレンダー(サンプルコートを使用)を、デモと異なる部分の原因を調べ修正。(出来上がったのはこちら⇩)

・HTMLとCSSではカレンダー機能として限界を感じる。PHPでカレンダーを作ろう!
・まずはPHPを使って何か動かそう。
(成果)
・PHP全く動かなかった。
・旦那さんのアドバイスにより、カレンダーを自動生成?するにはJavaスクリプトを使うということ。
(課題・次回やること)
・Javaスクリプトでカレンダーを作る
<参考サイト>
https://html-coding.co.jp/annex/dictionary/html/table/
☆<tr>~</tr>で表の横部分を指定
表は1行目にその列の項目の種類を記述するのが一般的です。tableタグでそれを表現する時は、tdタグの代わりにthタグを使います。thタグ内の文字は、中央揃えされ強調して表示されます。
https://creive.me/archives/9986/
「.(ドット)クラス名」と記述することで、指定のクラスに装飾が適用されます。
https://www.asobou.co.jp/blog/web/css-selectors
☆ (css)タグにはドット付けない!h1はタグ!
https://kinocolog.com/php_calendar/
(開始時問題点)(tryしたこと)<br /> (成果)<br /> (課題・次回やること)</p> <p>
******継続課題******
💩うんち管理アプリを作る
固さ、時間、量、投薬、メモ欄
ブログランキングをやっています。ご協力お願いします。